Deploy to Vercel
This guide takes you through the steps to set up and deploy a serverless application that uses Prisma to Vercel.
Vercel is a cloud platform that hosts static sites, serverless, and edge functions. You can integrate a Vercel project with a GitHub repository to allow you to deploy automatically when you make new commits.
We created an example application using Next.js you can use as a reference when deploying an application using Prisma to Vercel.
While our examples use Next.js, you can deploy other applications to Vercel. See Using Express with Vercel and Nuxt on Vercel as examples of other options.
If Prisma ORM's Rust engine binaries cause large bundle sizes, slow builds, or deployment issues (for example, in serverless or edge environments), you can use it without them using this configuration of your generator block:
generator client {
provider = "prisma-client-js" // or "prisma-client"
engineType = "client"
}
Prisma ORM without Rust binaries has been Generally Available since v6.16.0.
Note that you need to use a driver adapter in this case.
When using this architecture:
- No Rust query engine binary is downloaded or shipped.
- The database connection pool is maintained by the native JS database driver you install (e.g.,
@prisma/adapter-pgfor PostgreSQL).
This setup can simplify deployments in serverless or edge runtimes. Learn more in the docs here.
Curious why we moved away from the Rust engine? Take a look at why we transitioned from Rust binary engines to an all-TypeScript approach for a faster, lighter Prisma ORM in this blog post.
Build configuration
Updating Prisma Client during Vercel builds
Vercel will automatically cache dependencies on deployment. For most applications, this will not cause any issues. However, for Prisma ORM, it may result in an outdated version of Prisma Client on a change in your Prisma schema. To avoid this issue, add prisma generate to the postinstall script of your application:
{
...
"scripts": {
"postinstall": "prisma generate"
}
...
}
This will re-generate Prisma Client at build time so that your deployment always has an up-to-date client.
If you see prisma: command not found errors during your deployment to Vercel, you are missing prisma in your dependencies. By default, prisma is a dev dependency and may need to be moved to be a standard dependency.
Another option to avoid an outdated Prisma Client is to use a custom output path and check your client into version control. This way each deployment is guaranteed to include the correct Prisma Client.
generator client {
provider = "prisma-client-js"
output = "./generated/client"
}
Deploying Prisma in Monorepos on Vercel
If you are using Prisma inside a monorepo (e.g., with TurboRepo) and deploying to Vercel, you may encounter issues where required files—such as libquery_engine-rhel-openssl-3.0.x.so.node are missing from the deployed bundle. This is because Vercel aggressively optimizes serverless deployments, sometimes stripping out necessary Prisma files. To resolve this, use the @prisma/nextjs-monorepo-workaround-plugin plugin, which ensures that Prisma engine files are correctly included in the final bundle.
For more details on how Prisma interacts with different bundlers like Webpack and Parcel, see our Module bundlers page.
The usage of this plugin becomes obsolet if:
- you are using Prisma ORM without Rust engines (via
engineType = "clienton yourgeneratorblock) - you are using the new
prisma-clientgenerator
CI/CD workflows
In a more sophisticated CI/CD environment, you may additonally want to update the database schema with any migrations you have performed during local development. You can do this using the prisma migrate deploy command.
In that case, you could create a custom build command in your package.json (e.g. called vercel-build) that looks as follows:
{
...
"scripts" {
"vercel-build": "prisma generate && prisma migrate deploy && next build",
}
...
}
You can invoke this script inside your CI/CD pipeline using the following command:
npm run vercel-build
Add a separate database for preview deployments
By default, your application will have a single production environment associated with the main git branch of your repository. If you open a pull request to change your application, Vercel creates a new preview environment.
Vercel uses the DATABASE_URL environment variable you define when you import the project for both the production and preview environments. This causes problems if you create a pull request with a database schema migration because the pull request will change the schema of the production database.
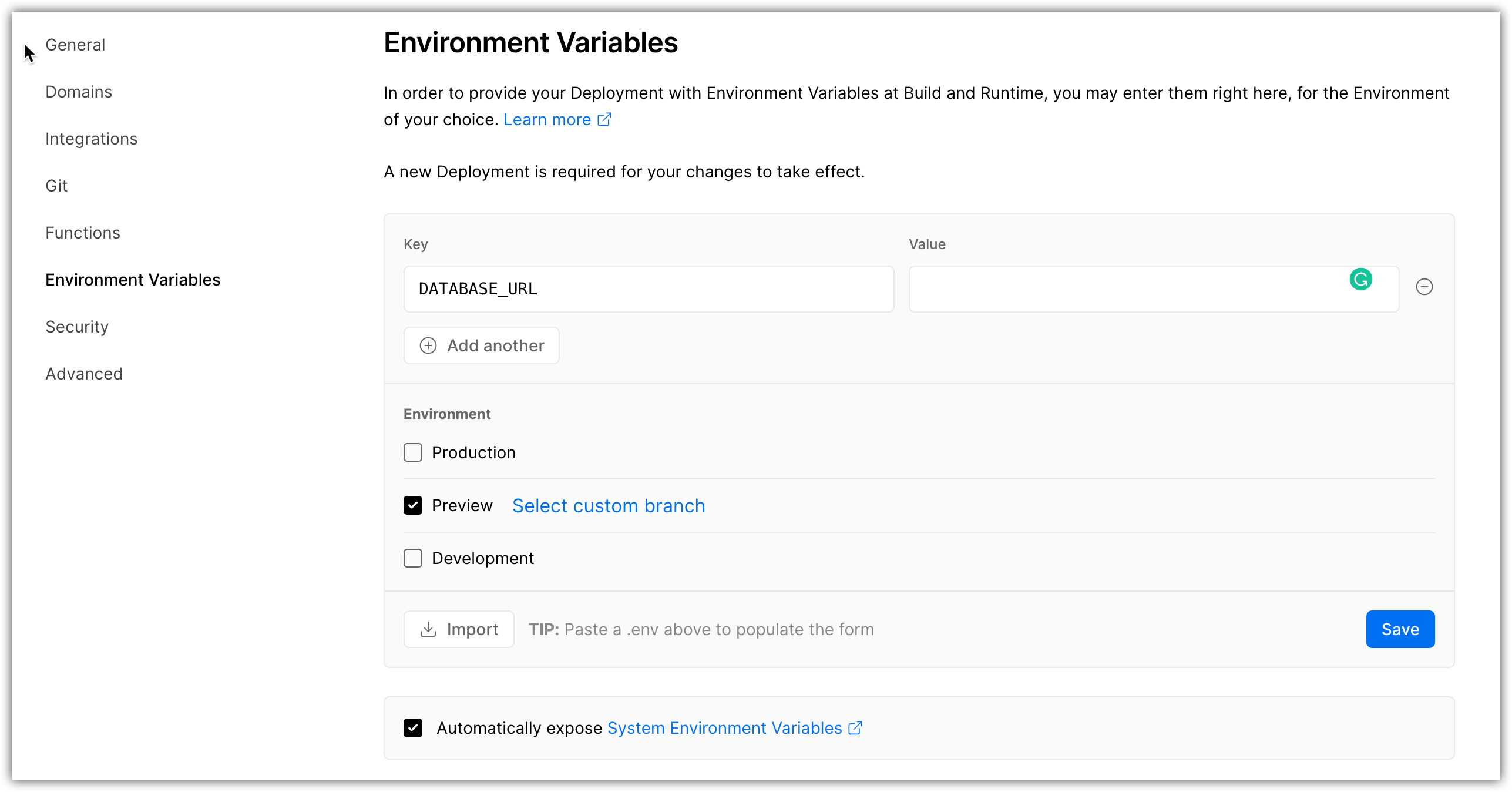
To prevent this, use a second hosted database to handle preview deployments. Once you have that connection string, you can add a DATABASE_URL for your preview environment using the Vercel dashboard:
-
Click the Settings tab of your Vercel project.
-
Click Environment variables.
-
Add an environment variable with a key of
DATABASE_URLand select only the Preview environment option:
-
Set the value to the connection string of your second database:
postgresql://dbUsername:dbPassword@myhost:5432/mydb -
Click Save.
Connection pooling
When you use a Function-as-a-Service provider, like Vercel Serverless functions, every invocation may result in a new connection to your database. This can cause your database to quickly run out of open connections and cause your application to stall. For this reason, pooling connections to your database is essential.
You can use Accelerate for connection pooling or Prisma Postgres, which has built-in connection pooling, to reduce your Prisma Client bundle size, and to avoid cold starts.
For more information on connection management for serverless environments, refer to our connection management guide.
Using Prisma ORM with Vercel Fluid
Fluid compute is a compute model from Vercel that combines the flexibility of serverless with the stability of servers, making it ideal for dynamic workloads such as streaming data and AI APIs. Vercel's Fluid compute supports both edge and Node.js runtimes. A common challenge in traditional serverless platforms is leaked database connections when functions are suspended and pools can't close idle connections. Fluid provides attachDatabasePool to ensure idle connections are released before a function is suspended.
Use attachDatabasePool together with Prisma's driver adapters to safely manage connections in Fluid:
import { Pool } from 'pg'
import { attachDatabasePool } from '@vercel/functions'
import { PrismaPg } from '@prisma/adapter-pg'
import { PrismaClient } from '@prisma/client'
const pool = new Pool({ connectionString: process.env.POSTGRES_URL })
attachDatabasePool(pool)
const prisma = new PrismaClient({
adapter: new PrismaPg(pool),
})