# Models
The data model definition part of the [Prisma schema](/docs/orm/prisma-schema.md) defines your application models (also called **Prisma models**). Models:
* Represent the **entities** of your application domain
* Map to the **tables** (relational databases like PostgreSQL) or **collections** (MongoDB) in your database
* Form the foundation of the **queries** available in the generated [Prisma Client API](/docs/orm/prisma-client.md)
* When used with TypeScript, Prisma Client provides generated **type definitions** for your models and any [variations](/docs/orm/prisma-client/type-safety/operating-against-partial-structures-of-model-types.md) of them to make database access entirely type safe.
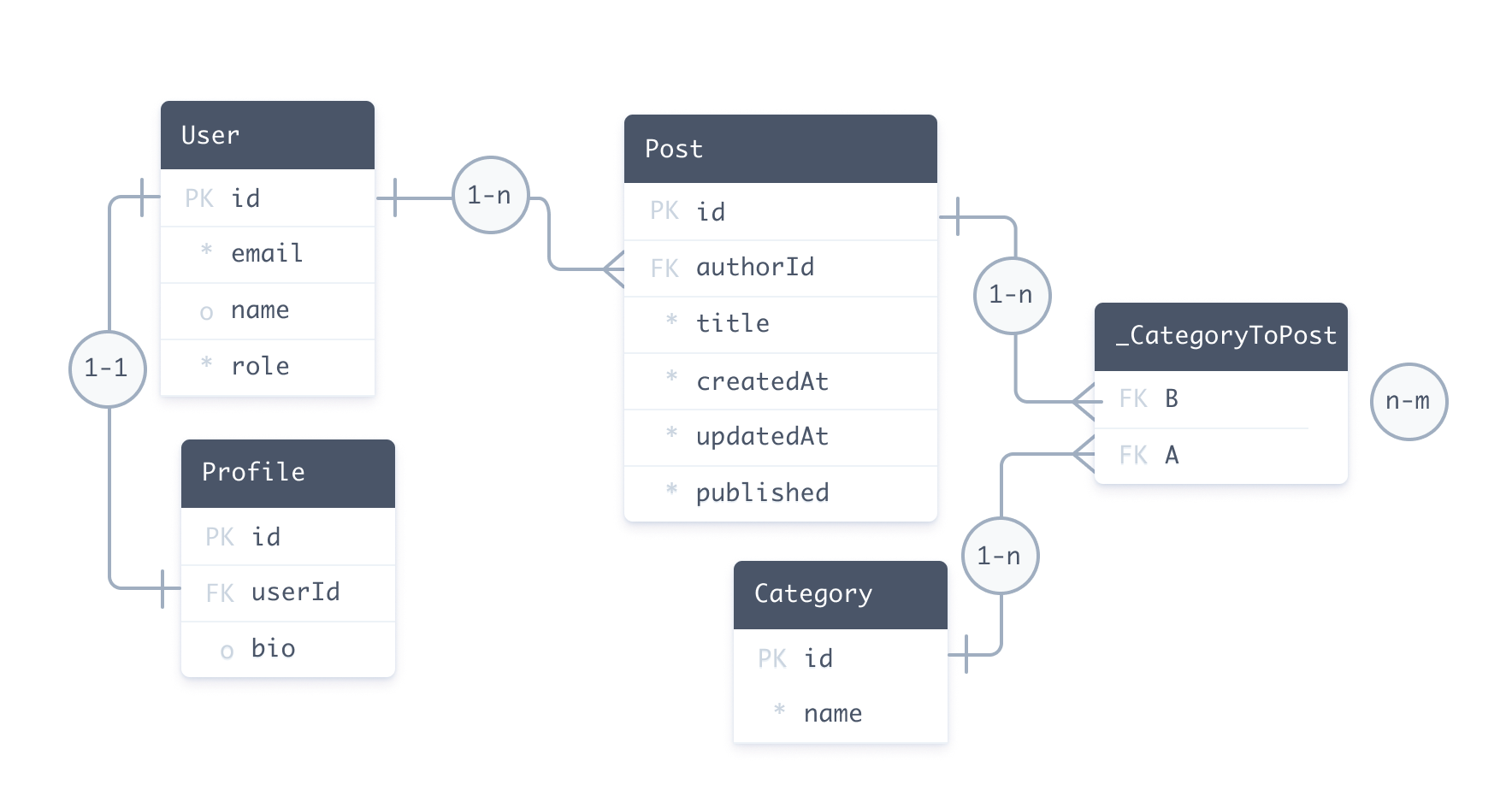
The following schema describes a blogging platform - the data model definition is highlighted:
* Relational databases
**
Relational databases
* MongoDB
```
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
role Role @default(USER)
posts Post[]
profile Profile?
}
model Profile {
id Int @id @default(autoincrement())
bio String
user User @relation(fields: [userId], references: [id])
userId Int @unique
}
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
categories Category[]
}
model Category {
id Int @id @default(autoincrement())
name String
posts Post[]
}
enum Role {
USER
ADMIN
}
```
```
datasource db {
provider = "mongodb"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
email String @unique
name String?
role Role @default(USER)
posts Post[]
profile Profile?
}
model Profile {
id String @id @default(auto()) @map("_id") @db.ObjectId
bio String
user User @relation(fields: [userId], references: [id])
userId String @unique @db.ObjectId
}
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
createdAt DateTime @default(now())
title String
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId String @db.ObjectId
categoryIDs String[] @db.ObjectId
categories Category[] @relation(fields: [categoryIDs], references: [id])
}
model Category {
id String @id @default(auto()) @map("_id") @db.ObjectId
name String
postIDs String[] @db.ObjectId
posts Post[] @relation(fields: [postIDs], references: [id])
}
enum Role {
USER
ADMIN
}
```
The data model definition is made up of:
* [Models](#defining-models) ([`model`](/docs/orm/reference/prisma-schema-reference.md#model) primitives) that define a number of fields, including [relations between models](#relation-fields)
* [Enums](#defining-enums) ([`enum`](/docs/orm/reference/prisma-schema-reference.md#enum) primitives) (if your connector supports Enums)
* [Attributes](#defining-attributes) and [functions](#using-functions) that change the behavior of fields and models
The corresponding database looks like this:

A model maps to the underlying structures of the data source.
* In relational databases like PostgreSQL and MySQL, a `model` maps to a **table**
* In MongoDB, a `model` maps to a **collection**
> **Note**: In the future there might be connectors for non-relational databases and other data sources. For example, for a REST API it would map to a *resource*.
The following query uses Prisma Client that's generated from this data model to create:
* A `User` record
* Two nested `Post` records
* Three nested `Category` records
- Query Example
**
Query Example
- Copy-Paste Example
```
const user = await prisma.user.create({
data: {
email: 'ariadne@prisma.io',
name: 'Ariadne',
posts: {
create: [
{
title: 'My first day at Prisma',
categories: {
create: {
name: 'Office',
},
},
},
{
title: 'How to connect to a SQLite database',
categories: {
create: [{ name: 'Databases' }, { name: 'Tutorials' }],
},
},
],
},
},
})
```
```
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient({})
// A `main` function so that you can use async/await
async function main() {
// Create user, posts, and categories
const user = await prisma.user.create({
data: {
email: 'ariadne@prisma.io',
name: 'Ariadne',
posts: {
create: [
{
title: 'My first day at Prisma',
categories: {
create: {
name: 'Office',
},
},
},
{
title: 'How to connect to a SQLite database',
categories: {
create: [{ name: 'Databases' }, { name: 'Tutorials' }],
},
},
],
},
},
})
// Return user, and posts, and categories
const returnUser = await prisma.user.findUnique({
where: {
id: user.id,
},
include: {
posts: {
include: {
categories: true,
},
},
},
})
console.log(returnUser)
}
main()
```
Your data model reflects *your* application domain. For example:
* In an **ecommerce** application you probably have models like `Customer`, `Order`, `Item` and `Invoice`.
* In a **social media** application you probably have models like `User`, `Post`, `Photo` and `Message`.
## Introspection and migration[](#introspection-and-migration "Direct link to Introspection and migration")
There are two ways to define a data model:
* **Write the data model manually and use Prisma Migrate**: You can write your data model manually and map it to your database using [Prisma Migrate](/docs/orm/prisma-migrate.md). In this case, the data model is the single source of truth for the models of your application.
* **Generate the data model via introspection**: When you have an existing database or prefer migrating your database schema with SQL, you generate the data model by [introspecting](/docs/orm/prisma-schema/introspection.md) your database. In this case, the database schema is the single source of truth for the models of your application.
## Defining models[](#defining-models "Direct link to Defining models")
Models represent the entities of your application domain. Models are represented by [`model`](/docs/orm/reference/prisma-schema-reference.md#model) blocks and define a number of [fields](/docs/orm/reference/prisma-schema-reference.md#model-fields). In the example data model above, `User`, `Profile`, `Post` and `Category` are models.
A blogging platform can be extended with the following models:
```
model Comment {
// Fields
}
model Tag {
// Fields
}
```
### Mapping model names to tables or collections[](#mapping-model-names-to-tables-or-collections "Direct link to Mapping model names to tables or collections")
Prisma model [naming conventions (singular form, PascalCase)](/docs/orm/reference/prisma-schema-reference.md#naming-conventions) do not always match table names in the database. A common approach for naming tables/collections in databases is to use plural form and [snake\_case](https://en.wikipedia.org/wiki/Snake_case) notation - for example: `comments`. When you introspect a database with a table named `comments`, the result Prisma model will look like this:
```
model comments {
// Fields
}
```
However, you can still adhere to the naming convention without renaming the underlying `comments` table in the database by using the [`@@map`](/docs/orm/reference/prisma-schema-reference.md#map-1) attribute:
```
model Comment {
// Fields
@@map("comments")
}
```
With this model definition, Prisma ORM automatically maps the `Comment` model to the `comments` table in the underlying database.
> **Note**: You can also [`@map`](/docs/orm/reference/prisma-schema-reference.md#map) a column name or enum value, and `@@map` an enum name.
`@map` and `@@map` allow you to [tune the shape of your Prisma Client API](/docs/orm/prisma-client/setup-and-configuration/custom-model-and-field-names.md#using-map-and-map-to-rename-fields-and-models-in-the-prisma-client-api) by decoupling model and field names from table and column names in the underlying database.
## Defining fields[](#defining-fields "Direct link to Defining fields")
The properties of a model are called *fields*, which consist of:
* A **[field name](/docs/orm/reference/prisma-schema-reference.md#model-fields)**
* A **[field type](/docs/orm/reference/prisma-schema-reference.md#model-fields)**
* Optional **[type modifiers](#type-modifiers)**
* Optional **[attributes](#defining-attributes)**, including [native database type attributes](#native-types-mapping)
A field's type determines its *structure*, and fits into one of two categories:
* [Scalar types](#scalar-fields) (includes [enums](#defining-enums)) that map to columns (relational databases) or document fields (MongoDB) in the database - for example, [`String`](/docs/orm/reference/prisma-schema-reference.md#string) or [`Int`](/docs/orm/reference/prisma-schema-reference.md#int)
* Model types (the field is then called [relation field](/docs/orm/prisma-schema/data-model/relations.md#relation-fields)) - for example `Post` or `Comment[]`.
The following table describes `User` model's fields from the sample schema:
Expand to see table
| Name | Type | Scalar vs Relation | Type modifier | Attributes |
| --------- | --------- | ----------------------------- | ------------- | ------------------------------------- |
| `id` | `Int` | Scalar | - | `@id` and `@default(autoincrement())` |
| `email` | `String` | Scalar | - | `@unique` |
| `name` | `String` | Scalar | `?` | - |
| `role` | `Role` | Scalar (`enum`) | - | `@default(USER)` |
| `posts` | `Post` | Relation (Prisma-level field) | `[]` | - |
| `profile` | `Profile` | Relation (Prisma-level field) | `?` | - |
### Scalar fields[](#scalar-fields "Direct link to Scalar fields")
The following example extends the `Comment` and `Tag` models with several scalar types. Some fields include [attributes](#defining-attributes):
* Relational databases
**
Relational databases
* MongoDB
```
model Comment {
id Int @id @default(autoincrement())
title String
content String
}
model Tag {
name String @id
}
```
```
model Comment {
id String @id @default(auto()) @map("_id") @db.ObjectId
title String
content String
}
model Tag {
name String @id @map("_id")
}
```
See [complete list of scalar field types](/docs/orm/reference/prisma-schema-reference.md#model-field-scalar-types) .
### Relation fields[](#relation-fields "Direct link to Relation fields")
A relation field's type is another model - for example, a post (`Post`) can have multiple comments (`Comment[]`):
* Relational databases
**
Relational databases
* MongoDB
```
model Post {
id Int @id @default(autoincrement())
// Other fields
comments Comment[] // A post can have many comments
}
model Comment {
id Int
// Other fields
post Post? @relation(fields: [postId], references: [id]) // A comment can have one post
postId Int?
}
```
```
model Post {
id String @id @default(auto()) @map("_id") @db.Objectid
// Other fields
comments Comment[] // A post can have many comments
}
model Comment {
id String @id @default(auto()) @map("_id") @db.Objectid
// Other fields
post Post? @relation(fields: [postId], references: [id]) // A comment can have one post
postId String? @db.ObjectId
}
```
Refer to the [relations documentation](/docs/orm/prisma-schema/data-model/relations.md) for more examples and information about relationships between models.
### Native types mapping[](#native-types-mapping "Direct link to Native types mapping")
Version [2.17.0](https://github.com/prisma/prisma/releases/tag/2.17.0) and later support **native database type attributes** (type attributes) that describe the underlying database type:
```
model Post {
id Int @id
title String @db.VarChar(200)
content String
}
```
Type attributes are:
* Specific to the underlying provider - for example, PostgreSQL uses `@db.Boolean` for `Boolean` whereas MySQL uses `@db.TinyInt(1)`
* Written in PascalCase (for example, `VarChar` or `Text`)
* Prefixed by `@db`, where `db` is the name of the `datasource` block in your schema
Furthermore, during [Introspection](/docs/orm/prisma-schema/introspection.md) type attributes are *only* added to the schema if the underlying native type is **not the default type**. For example, if you are using the PostgreSQL provider, `String` fields where the underlying native type is `text` will not have a type attribute.
See [complete list of native database type attributes per scalar type and provider](/docs/orm/reference/prisma-schema-reference.md#model-field-scalar-types) .
#### Benefits and workflows[](#benefits-and-workflows "Direct link to Benefits and workflows")
* Control **the exact native type** that [Prisma Migrate](/docs/orm/prisma-migrate.md) creates in the database - for example, a `String` can be `@db.VarChar(200)` or `@db.Char(50)`
* See an **enriched schema** when you introspect
### Type modifiers[](#type-modifiers "Direct link to Type modifiers")
The type of a field can be modified by appending either of two modifiers:
* [`[]`](/docs/orm/reference/prisma-schema-reference.md#-modifier) Make a field a list
* [`?`](/docs/orm/reference/prisma-schema-reference.md#-modifier-1) Make a field optional
> **Note**: You **cannot** combine type modifiers - optional lists are not supported.
#### Lists[](#lists "Direct link to Lists")
The following example includes a scalar list and a list of related models:
* Relational databases
**
Relational databases
* MongoDB
```
model Post {
id Int @id @default(autoincrement())
// Other fields
comments Comment[] // A list of comments
keywords String[] // A scalar list
}
```
```
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
// Other fields
comments Comment[] // A list of comments
keywords String[] // A scalar list
}
```
> **Note**: Scalar lists are **only** supported if the database connector supports scalar lists, either natively or at a Prisma ORM level.
#### Optional and mandatory fields[](#optional-and-mandatory-fields "Direct link to Optional and mandatory fields")
* Relational databases
**
Relational databases
* MongoDB
```
model Comment {
id Int @id @default(autoincrement())
title String
content String?
}
model Tag {
name String @id
}
```
```
model Comment {
id String @id @default(auto()) @map("_id") @db.ObjectId
title String
content String?
}
model Tag {
name String @id @map("_id")
}
```
When **not** annotating a field with the `?` type modifier, the field will be *required* on every record of the model. This has effects on two levels:
* **Databases**
* **Relational databases**: Required fields are represented via `NOT NULL` constraints in the underlying database.
* **MongoDB**: Required fields are not a concept on a MongoDB database level.
* **Prisma Client**: Prisma Client's generated [TypeScript types](#type-definitions) that represent the models in your application code will also define these fields as required to ensure they always carry values at runtime.
> **Note**: The default value of an optional field is `null`.
### Unsupported types[](#unsupported-types "Direct link to Unsupported types")
When you introspect a relational database, unsupported data types are added as [`Unsupported`](/docs/orm/reference/prisma-schema-reference.md#unsupported) :
```
location Unsupported("POLYGON")?
```
The `Unsupported` type allows you to define fields in the Prisma schema for database types that are not yet supported by Prisma ORM. For example, MySQL's `POLYGON` type is not currently supported by Prisma ORM, but can now be added to the Prisma schema using the `Unsupported("POLYGON")` type.
Fields of type `Unsupported` do not appear in the generated Prisma Client API, but you can still use Prisma ORM’s [raw database access feature](/docs/orm/prisma-client/using-raw-sql/raw-queries.md) to query these fields.
> **Note**: If a model has **mandatory `Unsupported` fields**, the generated client will not include `create` or `update` methods for that model.
> **Note**: The MongoDB connector does not support nor require the `Unsupported` type because it supports all scalar types.
## Defining attributes[](#defining-attributes "Direct link to Defining attributes")
Attributes modify the behavior of fields or model blocks. The following example includes three field attributes ([`@id`](/docs/orm/reference/prisma-schema-reference.md#id) , [`@default`](/docs/orm/reference/prisma-schema-reference.md#default) , and [`@unique`](/docs/orm/reference/prisma-schema-reference.md#unique) ) and one block attribute ([`@@unique`](/docs/orm/reference/prisma-schema-reference.md#unique-1)):
* Relational databases
**
Relational databases
* MongoDB
```
model User {
id Int @id @default(autoincrement())
firstName String
lastName String
email String @unique
isAdmin Boolean @default(false)
@@unique([firstName, lastName])
}
```
```
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
firstName String
lastName String
email String @unique
isAdmin Boolean @default(false)
@@unique([firstName, lastName])
}
```
Some attributes accept [arguments](/docs/orm/reference/prisma-schema-reference.md#attribute-argument-types) - for example, `@default` accepts `true` or `false`:
```
isAdmin Boolean @default(false) // short form of @default(value: false)
```
See [complete list of field and block attributes](/docs/orm/reference/prisma-schema-reference.md#attributes)
### Defining an ID field[](#defining-an-id-field "Direct link to Defining an ID field")
An ID uniquely identifies individual records of a model. A model can only have *one* ID:
* In **relational databases**, the ID can be a single field or based on multiple fields. If a model does not have an `@id` or an `@@id`, you must define a mandatory `@unique` field or `@@unique` block instead.
* In **MongoDB**, an ID must be a single field that defines an `@id` attribute and a `@map("_id")` attribute.
#### Defining IDs in relational databases[](#defining-ids-in-relational-databases "Direct link to Defining IDs in relational databases")
In relational databases, an ID can be defined by a single field using the [`@id`](/docs/orm/reference/prisma-schema-reference.md#id) attribute, or multiple fields using the [`@@id`](/docs/orm/reference/prisma-schema-reference.md#id-1) attribute.
##### Single field IDs[](#single-field-ids "Direct link to Single field IDs")
In the following example, the `User` ID is represented by the `id` integer field:
```
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
role Role @default(USER)
posts Post[]
profile Profile?
}
```
##### Composite IDs[](#composite-ids "Direct link to Composite IDs")
In the following example, the `User` ID is represented by a combination of the `firstName` and `lastName` fields:
```
model User {
firstName String
lastName String
email String @unique
isAdmin Boolean @default(false)
@@id([firstName, lastName])
}
```
By default, the name of this field in Prisma Client queries will be `firstName_lastName`.
You can also provide your own name for the composite ID using the [`@@id`](/docs/orm/reference/prisma-schema-reference.md#id-1) attribute's `name` field:
```
model User {
firstName String
lastName String
email String @unique
isAdmin Boolean @default(false)
@@id(name: "fullName", fields: [firstName, lastName])
}
```
The `firstName_lastName` field will now be named `fullName` instead.
info
Refer to the documentation on [working with composite IDs](/docs/orm/prisma-client/special-fields-and-types/working-with-composite-ids-and-constraints.md) to learn how to interact with a composite ID in Prisma Client.
##### `@unique` fields as unique identifiers[](#unique-fields-as-unique-identifiers "Direct link to unique-fields-as-unique-identifiers")
In the following example, users are uniquely identified by a `@unique` field. Because the `email` field functions as a unique identifier for the model (which is required), it must be mandatory:
```
model User {
email String @unique
name String?
role Role @default(USER)
posts Post[]
profile Profile?
}
```
info
**Constraint names in relational databases**
You can optionally define a [custom primary key constraint name](/docs/orm/prisma-schema/data-model/database-mapping.md#constraint-and-index-names) in the underlying database.
#### Defining IDs in MongoDB[](#defining-ids-in-mongodb "Direct link to Defining IDs in MongoDB")
The MongoDB connector has [specific rules for defining an ID field](/docs/orm/reference/prisma-schema-reference.md#mongodb) that differs from relational databases. An ID must be defined by a single field using the [`@id`](/docs/orm/reference/prisma-schema-reference.md#id) attribute and must include `@map("_id")`.
In the following example, the `User` ID is represented by the `id` string field that accepts an auto-generated `ObjectId`:
```
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
email String @unique
name String?
role Role @default(USER)
posts Post[]
profile Profile?
}
```
In the following example, the `User` ID is represented by the `id` string field that accepts something other than an `ObjectId` - for example, a unique username:
```
model User {
id String @id @map("_id")
email String @unique
name String?
role Role @default(USER)
posts Post[]
profile Profile?
}
```
warning
**MongoDB does not support `@@id`**
MongoDB does not support composite IDs, which means you cannot identify a model with a `@@id` block.
### Defining a default value[](#defining-a-default-value "Direct link to Defining a default value")
You can define default values for scalar fields of your models using the [`@default`](/docs/orm/reference/prisma-schema-reference.md#default) attribute:
* Relational databases
**
Relational databases
* MongoDB
```
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
title String
published Boolean @default(false)
data Json @default("{ \"hello\": \"world\" }")
author User @relation(fields: [authorId], references: [id])
authorId Int
categories Category[] @relation(references: [id])
}
```
```
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
createdAt DateTime @default(now())
title String
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId String @db.ObjectId
categories Category[] @relation(references: [id])
}
```
`@default` attributes either:
* Represent `DEFAULT` values in the underlying database (relational databases only) *or*
* Use a Prisma ORM-level function. For example, `cuid()` and `uuid()` are provided by Prisma Client's [query engine](/docs/orm/more/under-the-hood/engines.md) for all connectors.
Default values can be:
* Static values that correspond to the field type, such as `5` (`Int`), `Hello` (`String`), or `false` (`Boolean`)
* [Lists](/docs/orm/reference/prisma-schema-reference.md#-modifier) of static values, such as `[5, 6, 8]` (`Int[]`) or `["Hello", "Goodbye"]` (`String`\[]). These are available in Prisma ORM versions `4.0.0` and later, when using supported databases (PostgreSQL, CockroachDB and MongoDB)
* [Functions](#using-functions), such as [`now()`](/docs/orm/reference/prisma-schema-reference.md#now) or [`uuid()`](/docs/orm/reference/prisma-schema-reference.md#uuid)
* JSON data. Note that JSON needs to be enclosed with double-quotes inside the `@default` attribute, e.g.: `@default("[]")`. If you want to provide a JSON object, you need to enclose it with double-quotes and then escape any internal double quotes using a backslash, e.g.: `@default("{ \"hello\": \"world\" }")`.
info
Refer to the [attribute function reference documentation](/docs/orm/reference/prisma-schema-reference.md#attribute-functions) for information about connector support for functions.
### Defining a unique field[](#defining-a-unique-field "Direct link to Defining a unique field")
You can add unique attributes to your models to be able to uniquely identify individual records of that model. Unique attributes can be defined on a single field using [`@unique`](/docs/orm/reference/prisma-schema-reference.md#unique) attribute, or on multiple fields (also called composite or compound unique constraints) using the [`@@unique`](/docs/orm/reference/prisma-schema-reference.md#unique-1) attribute.
In the following example, the value of the `email` field must be unique:
* Relational databases
**
Relational databases
* MongoDB
```
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
}
```
```
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
email String @unique
name String?
}
```
In the following example, a combination of `authorId` and `title` must be unique:
* Relational databases
**
Relational databases
* MongoDB
```
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
title String
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId Int
categories Category[] @relation(references: [id])
@@unique([authorId, title])
}
```
```
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
createdAt DateTime @default(now())
title String
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId String @db.ObjectId
categories Category[] @relation(references: [id])
@@unique([authorId, title])
}
```
info
**Constraint names in relational databases**
You can optionally define a [custom unique constraint name](/docs/orm/prisma-schema/data-model/database-mapping.md#constraint-and-index-names) in the underlying database.
By default, the name of this field in Prisma Client queries will be `authorId_title`.
You can also provide your own name for the composite unique constraint using the [`@@unique`](/docs/orm/prisma-schema/data-model/database-mapping.md#constraint-and-index-names) attribute's `name` field:
```
model Post {
id String @id @default(auto()) @map("_id") @db.ObjectId
createdAt DateTime @default(now())
title String
published Boolean @default(false)
author User @relation(fields: [authorId], references: [id])
authorId String @db.ObjectId
categories Category[] @relation(references: [id])
@@unique(name: "authorTitle", [authorId, title])
}
```
The `authorId_title` field will now be named `authorTitle` instead.
info
Refer to the documentation on [working with composite unique identifiers](/docs/orm/prisma-client/special-fields-and-types/working-with-composite-ids-and-constraints.md) to learn how to interact with a composite unique constraints in Prisma Client.
#### Composite type unique constraints[](#composite-type-unique-constraints "Direct link to Composite type unique constraints")
When using the MongoDB provider in version `3.12.0` and later, you can define a unique constraint on a field of a [composite type](#defining-composite-types) using the syntax `@@unique([compositeType.field])`. As with other fields, composite type fields can be used as part of a multi-column unique constraint.
The following example defines a multi-column unique constraint based on the `email` field of the `User` model and the `number` field of the `Address` composite type which is used in `User.address`:
schema.prisma
```
type Address {
street String
number Int
}
model User {
id Int @id
email String
address Address
@@unique([email, address.number])
}
```
This notation can be chained if there is more than one nested composite type:
schema.prisma
```
type City {
name String
}
type Address {
number Int
city City
}
model User {
id Int @id
address Address[]
@@unique([address.city.name])
}
```
### Defining an index[](#defining-an-index "Direct link to Defining an index")
You can define indexes on one or multiple fields of your models via the [`@@index`](/docs/orm/reference/prisma-schema-reference.md#index) on a model. The following example defines a multi-column index based on the `title` and `content` field:
```
model Post {
id Int @id @default(autoincrement())
title String
content String?
@@index([title, content])
}
```
info
**Index names in relational databases**
You can optionally define a [custom index name](/docs/orm/prisma-schema/data-model/database-mapping.md#constraint-and-index-names) in the underlying database.
#### Defining composite type indexes[](#defining-composite-type-indexes "Direct link to Defining composite type indexes")
When using the MongoDB provider in version `3.12.0` and later, you can define an index on a field of a [composite type](#defining-composite-types) using the syntax `@@index([compositeType.field])`. As with other fields, composite type fields can be used as part of a multi-column index.
The following example defines a multi-column index based on the `email` field of the `User` model and the `number` field of the `Address` composite type:
schema.prisma
```
type Address {
street String
number Int
}
model User {
id Int @id
email String
address Address
@@index([email, address.number])
}
```
This notation can be chained if there is more than one nested composite type:
schema.prisma
```
type City {
name String
}
type Address {
number Int
city City
}
model User {
id Int @id
address Address[]
@@index([address.city.name])
}
```
## Defining enums[](#defining-enums "Direct link to Defining enums")
You can define enums in your data model [if enums are supported for your database connector](/docs/orm/reference/database-features.md#misc), either natively or at Prisma ORM level.
Enums are considered [scalar](#scalar-fields) types in the Prisma schema data model. They're therefore [by default](/docs/orm/prisma-client/queries/select-fields.md#return-the-default-fields) included as return values in [Prisma Client queries](/docs/orm/prisma-client/queries/crud.md).
Enums are defined via the [`enum`](/docs/orm/reference/prisma-schema-reference.md#enum) block. For example, a `User` has a `Role`:
* Relational databases
**
Relational databases
* MongoDB
```
model User {
id Int @id @default(autoincrement())
email String @unique
name String?
role Role @default(USER)
}
enum Role {
USER
ADMIN
}
```
```
model User {
id String @id @default(auto()) @map("_id") @db.ObjectId
email String @unique
name String?
role Role @default(USER)
}
enum Role {
USER
ADMIN
}
```
## Defining composite types[](#defining-composite-types "Direct link to Defining composite types")
info
Composite types were added in version `3.10.0` under the `mongodb` Preview feature flag and are in General Availability since version `3.12.0`.
warning
Composite types are currently only available on MongoDB.
Composite types (known as [embedded documents](https://www.mongodb.com/docs/manual/data-modeling/#embedded-data) in MongoDB) provide support for embedding records inside other records, by allowing you to define new object types. Composite types are structured and typed in a similar way to [models](#defining-models).
To define a composite type, use the `type` block. As an example, take the following schema:
schema.prisma
```
model Product {
id String @id @default(auto()) @map("_id") @db.ObjectId
name String
photos Photo[]
}
type Photo {
height Int
width Int
url String
}
```
In this case, the `Product` model has a list of `Photo` composite types stored in `photos`.
### Considerations when using composite types[](#considerations-when-using-composite-types "Direct link to Considerations when using composite types")
Composite types only support a limited set of [attributes](/docs/orm/reference/prisma-schema-reference.md#attributes). The following attributes are supported:
* `@default`
* `@map`
* [Native types](/docs/orm/reference/prisma-schema-reference.md#model-field-scalar-types), such as `@db.ObjectId`
The following attributes are not supported inside composite types:
* `@unique`
* `@id`
* `@relation`
* `@ignore`
* `@updatedAt`
However, unique constraints can still be defined by using the `@@unique` attribute on the level of the model that uses the composite type. For more details, see [Composite type unique constraints](#composite-type-unique-constraints).
Indexes can be defined by using the `@@index` attribute on the level of the model that uses the composite type. For more details, see [Composite type indexes](#defining-composite-type-indexes).
## Using functions[](#using-functions "Direct link to Using functions")
The Prisma schema supports a number of [functions](/docs/orm/reference/prisma-schema-reference.md#attribute-functions) . These can be used to specify [default values](/docs/orm/reference/prisma-schema-reference.md#default) on fields of a model.
For example, the default value of `createdAt` is [`now()`](/docs/orm/reference/prisma-schema-reference.md#now) :
* Relational databases
**
Relational databases
* MongoDB
```
model Post {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
}
```
```
model Post {
id String @default(auto()) @map("_id") @db.ObjectId
createdAt DateTime @default(now())
}
```
[`cuid()`](/docs/orm/reference/prisma-schema-reference.md#cuid) and [`uuid()`](/docs/orm/reference/prisma-schema-reference.md#uuid) are implemented by Prisma ORM and therefore are not "visible" in the underlying database schema. You can still use them when using [introspection](/docs/orm/prisma-schema/introspection.md) by [manually changing your Prisma schema](/docs/orm/prisma-client/setup-and-configuration/custom-model-and-field-names.md) and [generating Prisma Client](/docs/orm/prisma-client/setup-and-configuration/generating-prisma-client.md), in that case the values will be generated by Prisma Client's [query engine](/docs/orm/more/under-the-hood/engines.md)
Support for [`autoincrement()`](/docs/orm/reference/prisma-schema-reference.md#autoincrement), [`now()`](/docs/orm/reference/prisma-schema-reference.md#now), and [`dbgenerated(...)`](/docs/orm/reference/prisma-schema-reference.md#dbgenerated) differ between databases.
**Relational database connectors** implement `autoincrement()`, `dbgenerated(...)`, and `now()` at database level. The **MongoDB connector** does not support `autoincrement()` or `dbgenerated(...)`, and `now()` is implemented at the Prisma ORM level. The [`auto()`](/docs/orm/reference/prisma-schema-reference.md#auto) function is used to generate an `ObjectId`.
## Relations[](#relations "Direct link to Relations")
Refer to the [relations documentation](/docs/orm/prisma-schema/data-model/relations.md) for more examples and information about relationships between models.
## Models in Prisma Client[](#models-in-prisma-client "Direct link to Models in Prisma Client")
### Queries (CRUD)[](#queries-crud "Direct link to Queries (CRUD)")
Every model in the data model definition will result in a number of CRUD queries in the generated [Prisma Client API](/docs/orm/prisma-client.md):
* [`findMany()`](/docs/orm/reference/prisma-client-reference.md#findmany)
* [`findFirst()`](/docs/orm/reference/prisma-client-reference.md#findfirst)
* [`findFirstOrThrow()`](/docs/orm/reference/prisma-client-reference.md#findfirstorthrow)
* [`findUnique()`](/docs/orm/reference/prisma-client-reference.md#findunique)
* [`findUniqueOrThrow()`](/docs/orm/reference/prisma-client-reference.md#finduniqueorthrow)
* [`create()`](/docs/orm/reference/prisma-client-reference.md#create)
* [`update()`](/docs/orm/reference/prisma-client-reference.md#update)
* [`upsert()`](/docs/orm/reference/prisma-client-reference.md#upsert)
* [`delete()`](/docs/orm/reference/prisma-client-reference.md#delete)
* [`createMany()`](/docs/orm/reference/prisma-client-reference.md#createmany)
* [`createManyAndReturn()`](/docs/orm/reference/prisma-client-reference.md#createmanyandreturn)
* [`updateMany()`](/docs/orm/reference/prisma-client-reference.md#updatemany)
* [`updateManyAndReturn()`](/docs/orm/reference/prisma-client-reference.md#updatemanyandreturn)
* [`deleteMany()`](/docs/orm/reference/prisma-client-reference.md#deletemany)
The operations are accessible via a generated property on the Prisma Client instance. By default the name of the property is the lowercase form of the model name, e.g. `user` for a `User` model or `post` for a `Post` model.
Here is an example illustrating the use of a `user` property from the Prisma Client API:
```
const newUser = await prisma.user.create({
data: {
name: 'Alice',
},
})
const allUsers = await prisma.user.findMany()
```
### Type definitions[](#type-definitions "Direct link to Type definitions")
Prisma Client also generates **type definitions** that reflect your model structures. These are part of the generated [`@prisma/client`](/docs/orm/prisma-client/setup-and-configuration/generating-prisma-client.md#the-prismaclient-npm-package) node module.
When using TypeScript, these type definitions ensure that all your database queries are entirely type safe and validated at compile-time (even partial queries using [`select`](/docs/orm/reference/prisma-client-reference.md#select) or [`include`](/docs/orm/reference/prisma-client-reference.md#include) ).
Even when using plain JavaScript, the type definitions are still included in the `@prisma/client` node module, enabling features like [IntelliSense](https://code.visualstudio.com/docs/editor/intellisense)/autocompletion in your editor.
> **Note**: The actual types are stored in the `.prisma/client` folder. `@prisma/client/index.d.ts` exports the contents of this folder.
For example, the type definition for the `User` model from above would look as follows:
```
export type User = {
id: number
email: string
name: string | null
role: string
}
```
Note that the relation fields `posts` and `profile` are not included in the type definition by default. However, if you need variations of the `User` type you can still define them using some of [Prisma Client's generated helper types](/docs/orm/prisma-client/setup-and-configuration/generating-prisma-client.md) (in this case, these helper types would be called `UserGetIncludePayload` and `UserGetSelectPayload`).
## Limitations[](#limitations "Direct link to Limitations")
### Records must be uniquely identifiable[](#records-must-be-uniquely-identifiable "Direct link to Records must be uniquely identifiable")
Prisma ORM currently only supports models that have at least one unique field or combination of fields. In practice, this means that every Prisma model must have either at least one of the following attributes:
* `@id` or `@@id` for a single- or multi-field primary key constraint (max one per model)
* `@unique` or `@@unique` for a single- or multi-field unique constraint