June 18, 2024
Introducing Prisma Nuxt: Simplifying Data Management for Nuxt Apps
The Prisma Nuxt module is now available, offering a streamlined way to integrate Prisma ORM into Nuxt applications. This module extends Nuxt, a powerful framework for building full-stack Vue.js apps, with functionalities provided by Prisma ORM such as type-safe database interactions, automated migrations, and Prisma Studio for data management.

Features
The Prisma Nuxt module provides:
- Automatic setup of a Prisma ORM project with a SQLite database within your Nuxt project.
- Includes an auto-imported
usePrismaClient()composable. - Automatically imports
prismafor use in API routes. - Enables Prisma Studio access through Nuxt Devtools for seamless data management.
Setting up a Nuxt app with the @prisma/nuxt module
Let’s create a new Nuxt app and add the @prisma/nuxt module. This module will set up Prisma ORM for us and also launch Prisma Studio, allowing us to manipulate data in our SQLite database directly from the Nuxt Devtools:
-
Begin with a new Nuxt project:
-
Navigate to your project directory and install
@prisma/nuxt: -
Add
@prisma/nuxtto yournuxt.config.ts: -
Start the development server:
This will:
- Install the Prisma CLI
- Initialize a Prisma project with SQLite
- Create example models (
UserandPost) in the Prisma Schema - Prompt you to run a migration to create database tables with Prisma Migrate
- Install and generate a Prisma Client
- Prompt you to start Prisma Studio
-
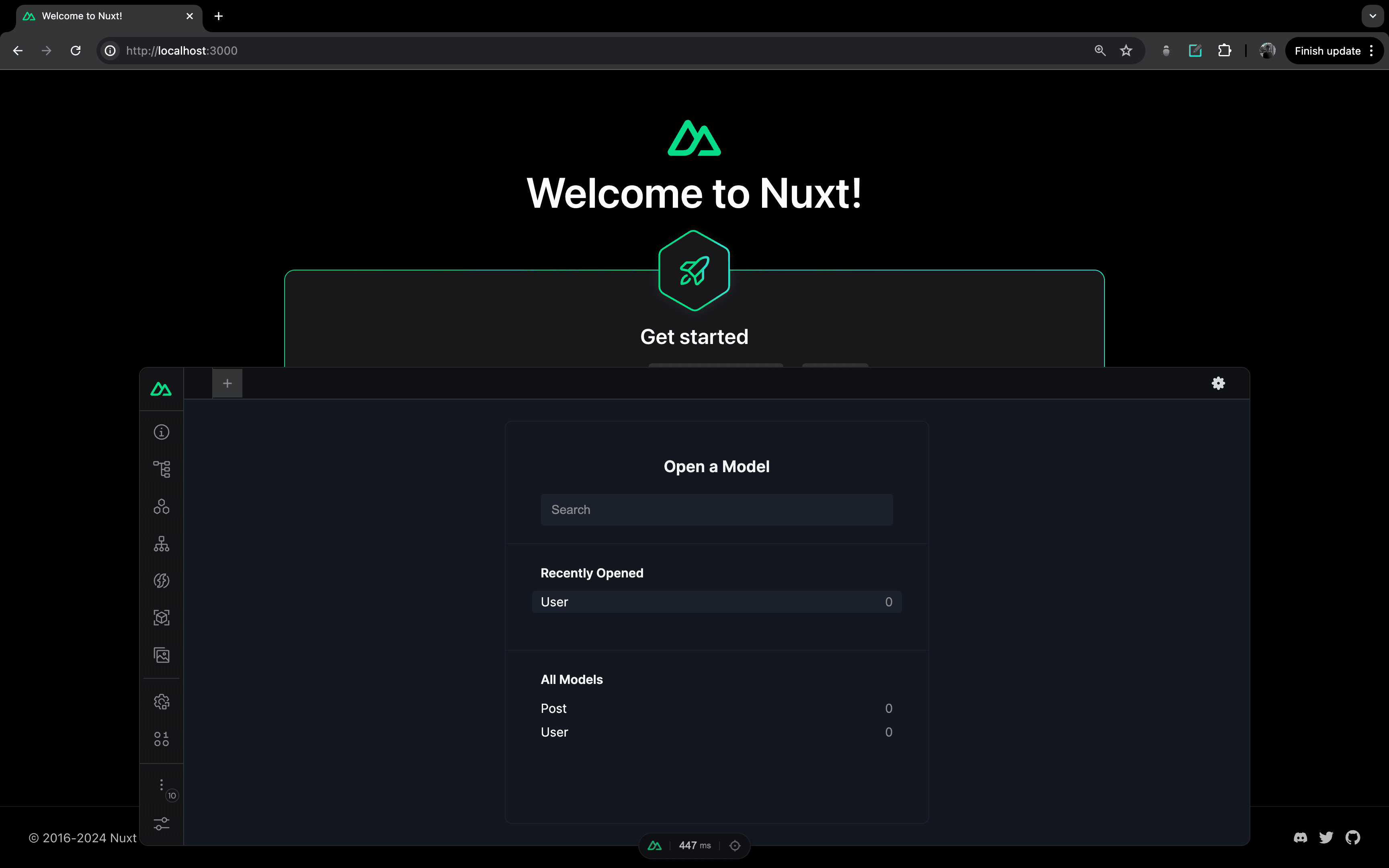
Open localhost:3000 in your browser and follow terminal instructions to open Nuxt Devtools and Prisma Studio:

-
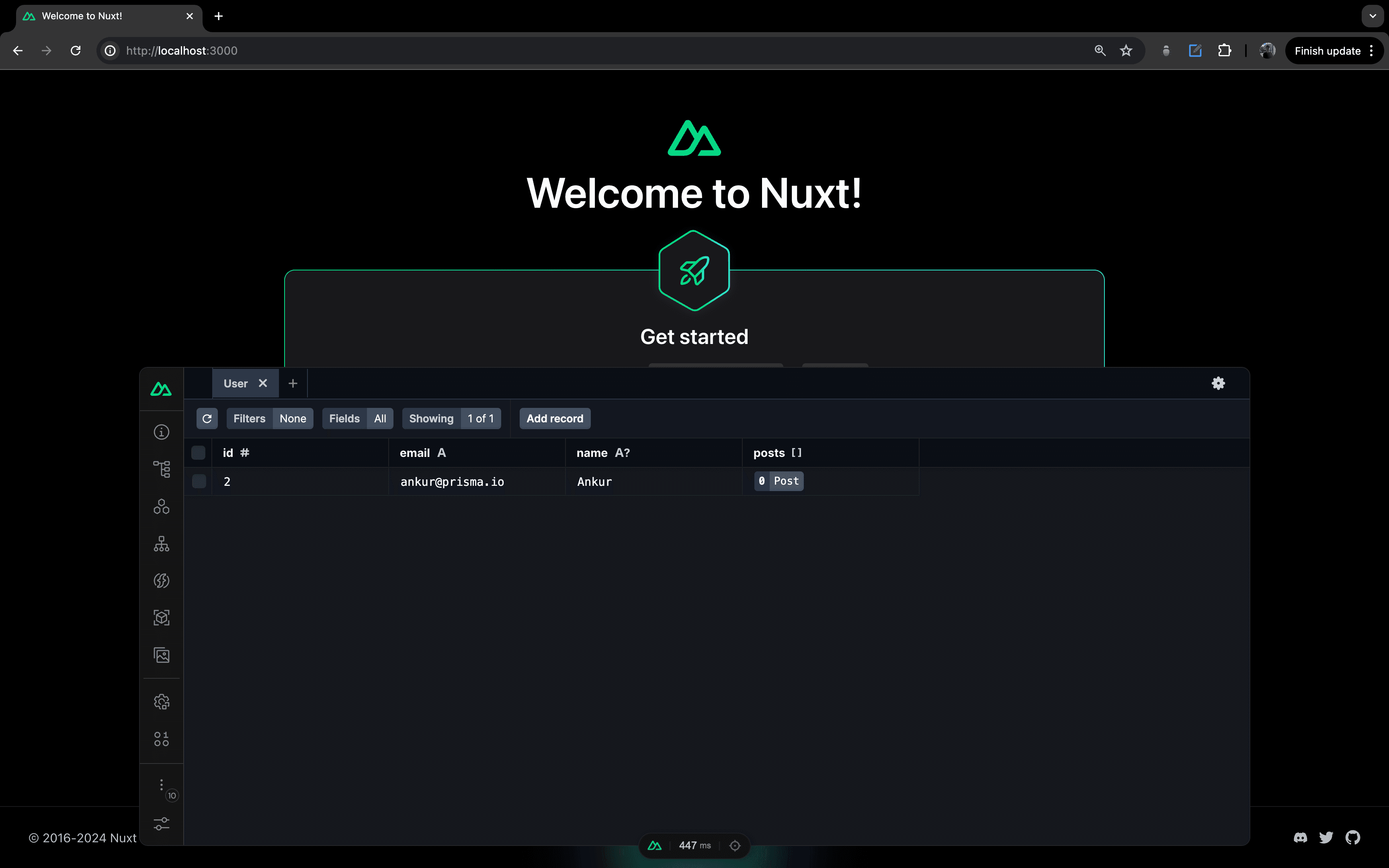
Use Prisma Studio to add a user to the database:

We’ve seen how easy it is to start with Prisma ORM in Nuxt, thanks to the module. Now proceed to the next section to see how to query your data from within the app using the usePrismaClient composable.
Using usePrismaClient composable to create a server component
Now we’ll create a server component that retrieves the first user from the database using the usePrismaClient composable in a server component:
-
Configure
nuxt.config.tsto automate the setup process, so we aren't prompted to start Prisma Studio every time the development server reloads: -
Create a new
FirstUser.server.vuecomponent in thecomponentsfolder, and importusePrismaClientin the script: -
Integrate the server component into
app.vue: -
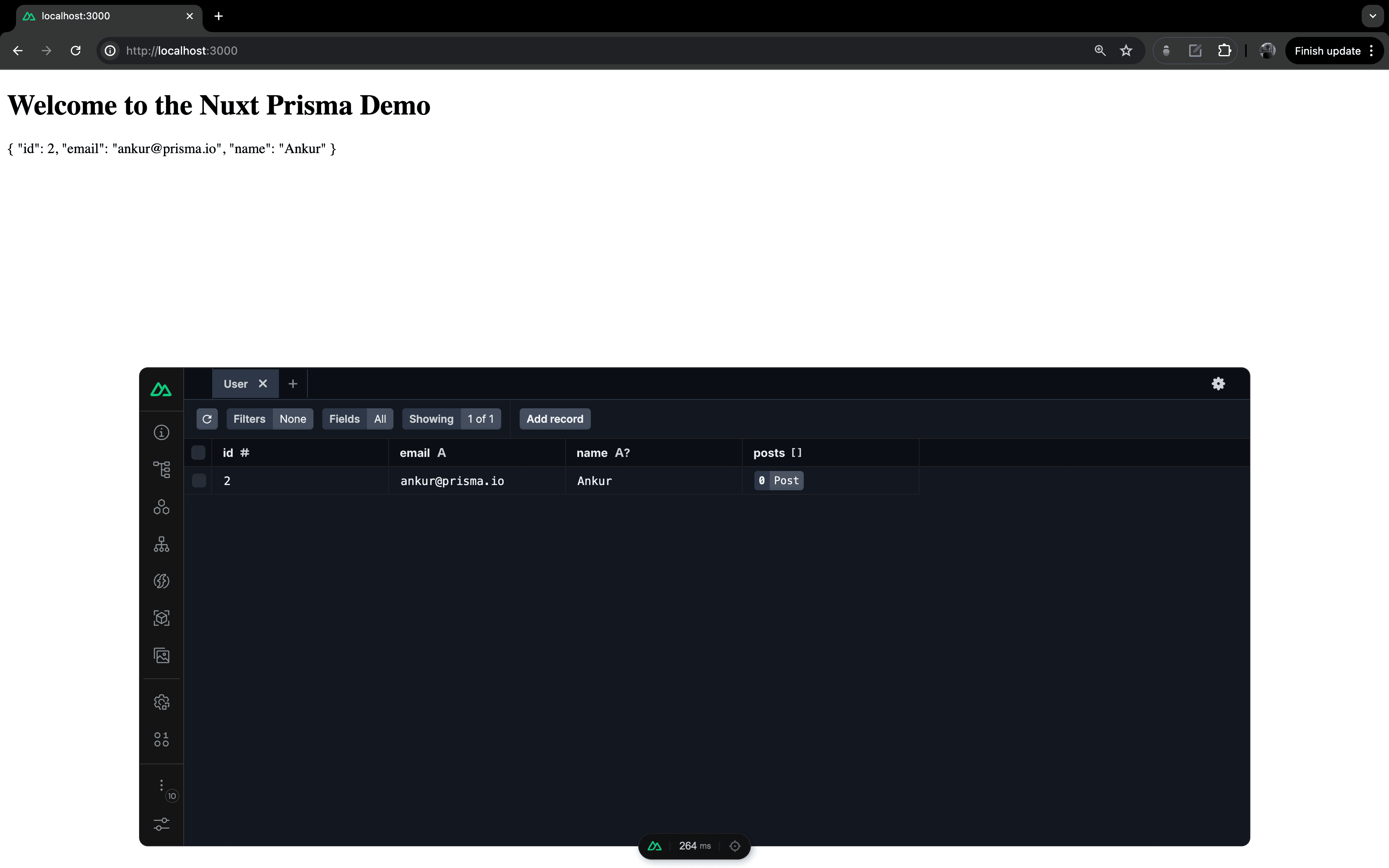
View the user details queried from the database in your browser:

And that’s how easily you can get started using Prisma ORM in your Nuxt app using the Nuxt Prisma module.
Explore more in the documentation
For further details on the Nuxt Prisma module's capabilities, visit our documentation. This is an early release, and we're actively working on improvements based on community feedback. We welcome your contributions and suggestions. If you find this project useful, please star it on GitHub!
Get started
We have an active Discord community where you can ask for help and share your feedback, stay updated on our changelog, and follow us on X for the latest news.
Don’t miss the next post!
Sign up for the Prisma Newsletter