Next steps after adding Prisma ORM to your existing project
This section lists a number of potential next steps you can now take from here. Feel free to explore these or read the Introduction page to get a high-level overview of Prisma ORM.
Continue exploring the Prisma Client API
You can send a variety of queries with the Prisma Client API. Check out the API reference and use your existing database setup from this guide to try them out.
You can use your editor's auto-completion feature to learn about the different API calls and the arguments it takes. Auto-completion is commonly invoked by hitting CTRL+SPACE on your keyboard.
Expand for more Prisma Client API examples
Here are a few suggestions for a number of more queries you can send with Prisma Client:
Filter all Post records that contain "hello"
const filteredPosts = await prisma.post.findMany({
where: {
OR: [
{ title: { contains: "hello" },
{ content: { contains: "hello" },
],
},
})
Create a new Post record and connect it to an existing User record
const post = await prisma.post.create({
data: {
title: 'Join us for Prisma Day 2020',
author: {
connect: { email: 'alice@prisma.io' },
},
},
})
Use the fluent relations API to retrieve the Post records of a User by traversing the relations
const posts = await prisma.profile
.findUnique({
where: { id: 1 },
})
.user()
.posts()
Delete a User record
const deletedUser = await prisma.user.delete({
where: { email: 'sarah@prisma.io' },
})
Build an app with Prisma ORM
The Prisma blog features comprehensive tutorials about Prisma ORM, check out our latest ones:
- Build a fullstack app with Next.js
- Build a fullstack app with Remix (5 parts, including videos)
- Build a REST API with NestJS
Explore the data in Prisma Studio
Prisma Studio is a visual editor for the data in your database. Run npx prisma studio in your terminal.
Get query insights and analytics with Prisma Optimize
Prisma Optimize helps you generate insights and provides recommendations that can help you make your database queries faster. Try it out now!
Optimize aims to help developers of all skill levels write efficient database queries, reducing database load and making applications more responsive.
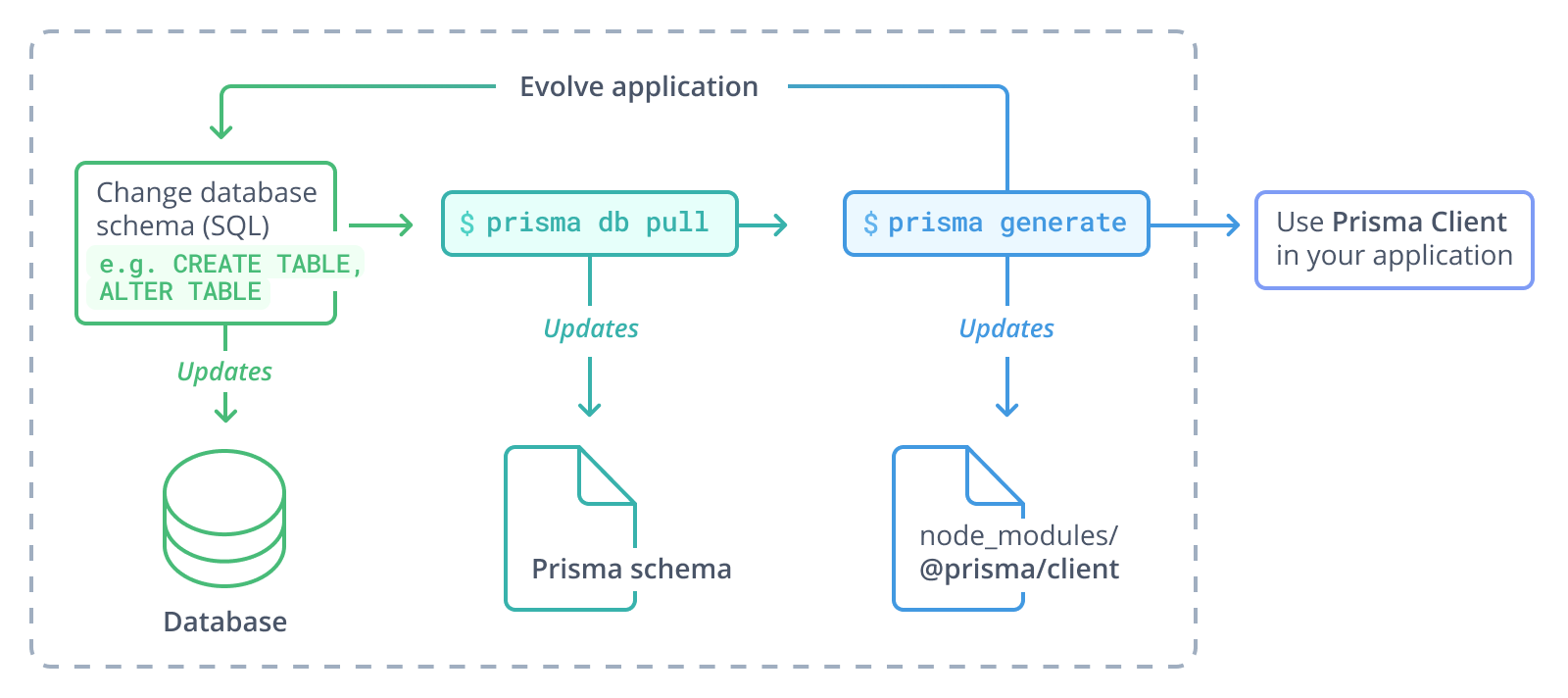
Change the database schema (e.g. add more tables)
To evolve the app, you need to follow the same flow of the tutorial:
- Manually adjust your database schema using SQL
- Re-introspect your database
- Optionally re-configure your Prisma Client API
- Re-generate Prisma Client

Try a Prisma ORM example
The prisma-examples repository contains a number of ready-to-run examples:
| Demo | Stack | Description |
|---|---|---|
nextjs | Fullstack | Simple Next.js app |
nextjs-graphql | Fullstack | Simple Next.js app (React) with a GraphQL API |
graphql-nexus | Backend only | GraphQL server based on @apollo/server |
express | Backend only | Simple REST API with Express.JS |
grpc | Backend only | Simple gRPC API |