Generating Prisma Client
Prisma Client is a generated database client that's tailored to your database schema. By default, Prisma Client is generated into the node_modules/.prisma/client folder, but we highly recommend you specify an output location.
In Prisma ORM 7, Prisma Client will no longer be generated in node_modules by default and will require an output path to be defined. Learn more below on how to define an output path.
To generate and instantiate Prisma Client:
-
Ensure that you have Prisma CLI installed on your machine.
npm install prisma --save-dev -
Add the following
generatordefinition to your Prisma schema:generator client {
provider = "prisma-client-js"
output = "app/generated/prisma/client"
}noteFeel free to customize the output location to match your application. Common directories are
app,src, or even the root of your project. -
Install the
@prisma/clientnpm package:npm install @prisma/client -
Generate Prisma Client with the following command:
prisma generate -
You can now instantiate Prisma Client in your code:
import { PrismaClient } from 'app/generated/prisma/client'
const prisma = new PrismaClient()
// use `prisma` in your application to read and write data in your DB
Important: You need to re-run the
prisma generatecommand after every change that's made to your Prisma schema to update the generated Prisma Client code.
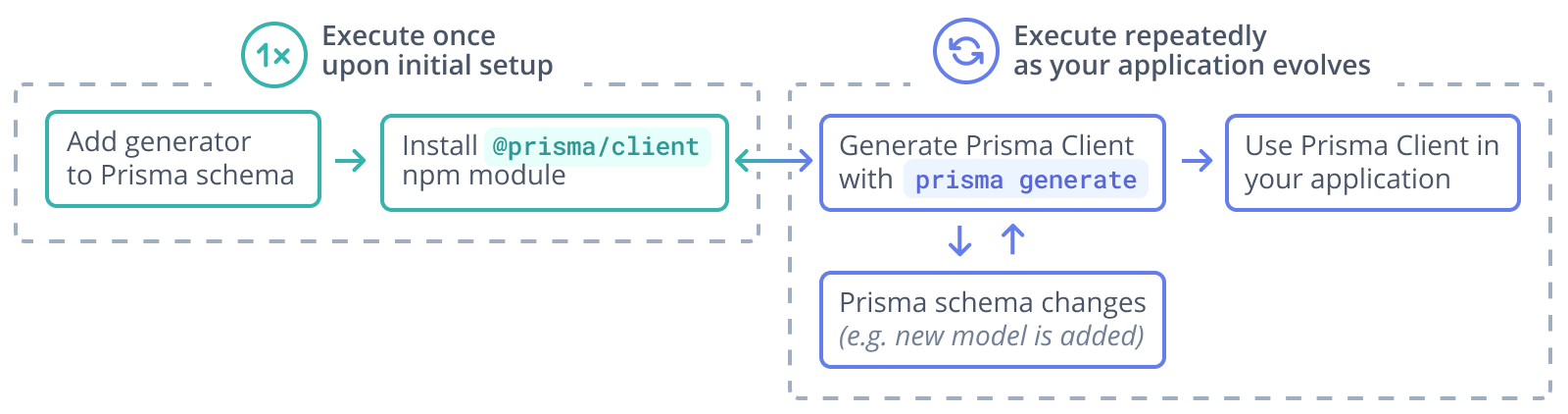
Here is a graphical illustration of the typical workflow for generation of Prisma Client:

The location of Prisma Client
We strongly recommend you define a custom output path. In Prisma ORM version 6.6.0, not defining an output path will result in a warning. In Prisma ORM 7, the field will be required.
Using a custom output path
You can also specify a custom output path on the generator configuration, for example (assuming your schema.prisma file is located at the default prisma subfolder):
generator client {
provider = "prisma-client-js"
output = "../src/generated/client"
}
After running prisma generate for that schema file, the Prisma Client package will be located in:
./src/generated/client
To import the PrismaClient from a custom location (for example, from a file named ./src/script.ts):
import { PrismaClient } from './generated/client'
For improved compatibility with ECMAScript modules (ESM) and to ensure consistent behaviour of Prisma ORM across different Node.js runtimes, you can also use the prisma-client generator (Preview). This generator is specifically designed to handle common challenges with module resolution and runtime variations, providing a smoother integration experience and less friction with bundlers.
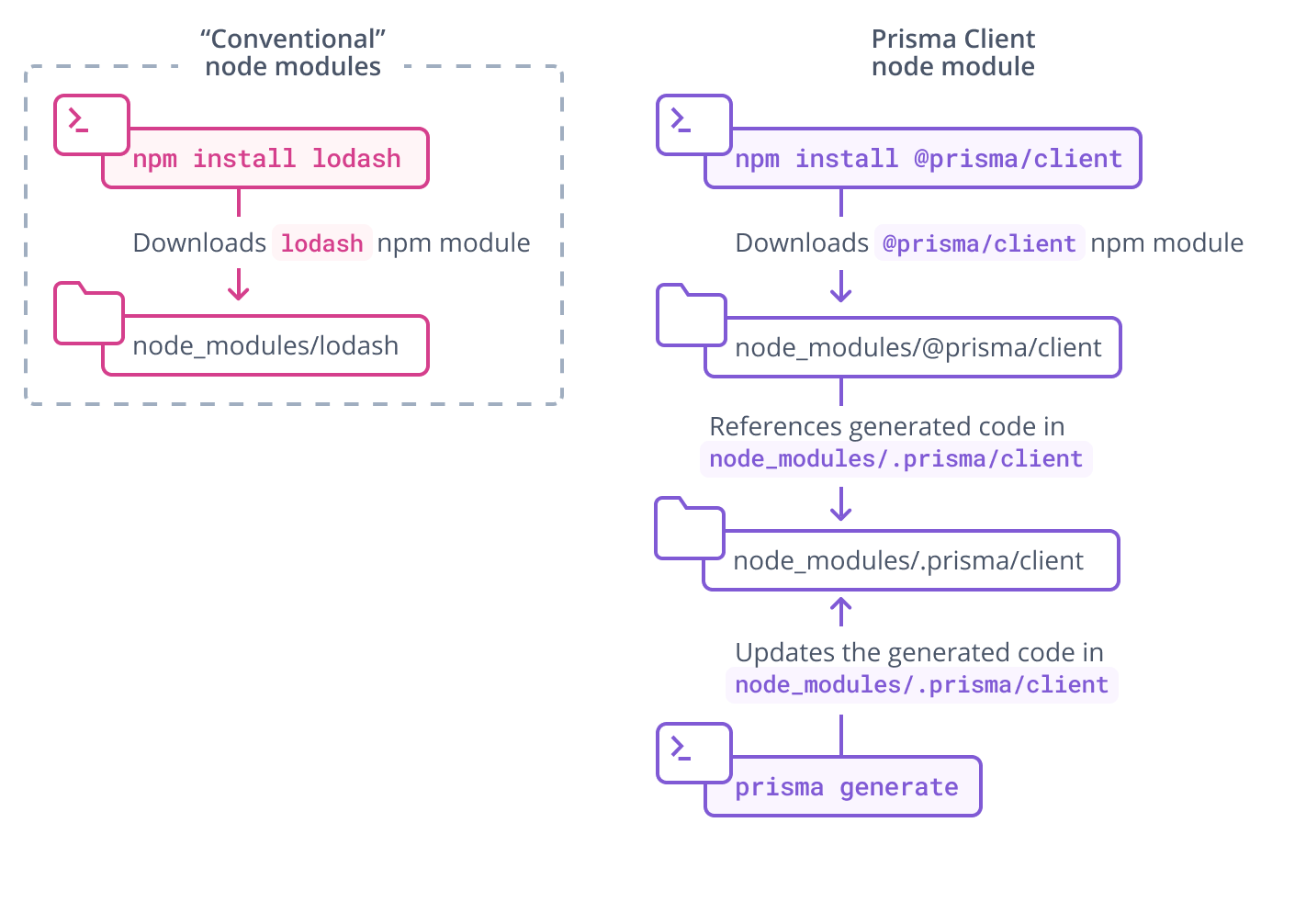
The @prisma/client npm package
The @prisma/client npm package consists of two key parts:
- The
@prisma/clientmodule itself, which only changes when you re-install the package - The
.prisma/clientfolder, which is the default location for the unique Prisma Client generated from your schema
@prisma/client/index.d.ts exports .prisma/client:
export * from '.prisma/client'
This means that you still import @prisma/client in your own .ts files:
import { PrismaClient } from '@prisma/client'
Prisma Client is generated from your Prisma schema and is unique to your project. Each time you change the schema (for example, by performing a schema migration) and run prisma generate, Prisma Client's code changes:

The .prisma folder is unaffected by pruning in Node.js package managers.